Node.js是JavaScript基礎(chǔ)上發(fā)展起來的語言�,所以前端開發(fā)者應(yīng)該天生就會一點(diǎn)。一般我們會用它來做CLI工具或者Web服務(wù)器,做Web服務(wù)器也有很多成熟的框架,比如Express和Koa��。但是Express和Koa都是對Node.js原生API的封裝�,所以其實(shí)不借助任何框架�����,只用原生API我們也能寫一個(gè)Web服務(wù)器出來。本文要講的就是不借助框架�,只用原生API怎么寫一個(gè)Web服務(wù)器。因?yàn)樵谖业挠?jì)劃中��,后面會寫Express和Koa的源碼解析���,他們都是使用原生API來實(shí)現(xiàn)的����。所以本文其實(shí)是這兩個(gè)源碼解析的前置知識����,可以幫我們更好的理解Express和Koa這種框架的意義和源碼。本文僅為說明原生API的使用方法�����,代碼較丑��,請不要在實(shí)際工作中模仿���!
本文可運(yùn)行代碼示例已經(jīng)上傳GitHub����,大家可以拿下來玩玩:https://github.com/dennis-jiang/Front-End-Knowledges/tree/master/Examples/Node.js/HttpServer
Hello World
要搭建一個(gè)簡單的Web服務(wù)器,使用原生的http模塊就夠了�,一個(gè)簡單的Hello World程序幾行代碼就夠了:
const http = require('http')
const port = 3000
const server = http.createServer((req, res) => {
res.statusCode = 200
res.setHeader('Content-Type', 'text/plain')
res.end('Hello World')
})
server.listen(port, () => {
console.log(`Server is running on http://127.0.0.1:${port}/`)
})
這個(gè)例子就很簡單,直接用http.createServer創(chuàng)建了一個(gè)服務(wù)器���,這個(gè)服務(wù)器也沒啥邏輯����,只是在訪問的時(shí)候返回Hello World��。服務(wù)器創(chuàng)建后�,使用server.listen運(yùn)行在3000端口就行。
這個(gè)例子確實(shí)簡單��,但是他貌似除了輸出一個(gè)Hello World之外��,啥也干不了�����,離我們一般使用的Web服務(wù)器還差了很遠(yuǎn)���,主要是差了這幾塊:
不支持HTTP動(dòng)詞,比如GET��,POST等
不支持路由
沒有靜態(tài)資源托管
不能持久化數(shù)據(jù)
前面三點(diǎn)是一個(gè)Web服務(wù)器必備的基礎(chǔ)功能,第四點(diǎn)是否需要要看情況�����,畢竟目前很多Node的Web服務(wù)器只是作為一個(gè)中間層���,真正跟數(shù)據(jù)庫打交道做持久化的還是各種微服務(wù)�����,但是我們也應(yīng)該知道持久化怎么做�����。
所以下面我們來寫一個(gè)真正能用的Web服務(wù)器��,也就是說把前面缺的幾點(diǎn)都補(bǔ)上��。
處理路由和HTTP動(dòng)詞
前面我們的那個(gè)Hello World也不是完全不能用����,因?yàn)榇a位置還是得在http.createServer里面����,我們就在里面添加路由的功能。為了跟后面的靜態(tài)資源做區(qū)分����,我們的API請求都以/api開頭。要做路由匹配也不難�����,最簡單的就是直接用if條件判斷就行��。為了能拿到請求地址��,我們需要使用url模塊來解析傳過來的地址�����。而Http動(dòng)詞直接可以用req.method拿到�。所以http.createServer改造如下:
const url = require('url');
const server = http.createServer((req, res) => {
// 獲取url的各個(gè)部分
// url.parse可以將req.url解析成一個(gè)對象
// 里面包含有pathname和querystring等
const urlurlObject = url.parse(req.url);
const { pathname } = urlObject;
// api開頭的是API請求
if (pathname.startsWith('/api')) {
// 再判斷路由
if (pathname === '/api/users') {
// 獲取HTTP動(dòng)詞
const method = req.method;
if (method === 'GET') {
// 寫一個(gè)假數(shù)據(jù)
const resData = [
{
id: 1,
name: '小明',
age: 18
},
{
id: 2,
name: '小紅',
age: 19
}
];
res.setHeader('Content-Type', 'application/json')
res.end(JSON.stringify(resData));
return;
}
}
}
});
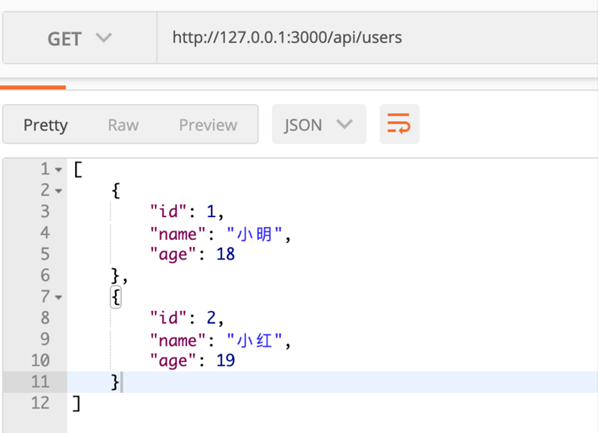
現(xiàn)在我們訪問/api/users就可以拿到用戶列表了:
支持靜態(tài)文件
上面說了API請求是以/api開頭�����,也就是說不是以這個(gè)開頭的可以認(rèn)為都是靜態(tài)文件����,不同文件有不同的Content-Type�,我們這個(gè)例子里面暫時(shí)只支持一種.jpg吧���。其實(shí)就是給我們的if (pathname.startsWith('/api'))加一個(gè)else就行���。返回靜態(tài)文件需要:
使用fs模塊讀取文件。
返回文件的時(shí)候根據(jù)不同的文件類型設(shè)置不同的Content-Type�����。
所以我們這個(gè)else就長這個(gè)樣子:
// ... 省略前后代碼 ...
else {
// 使用path模塊獲取文件后綴名
const extName = path.extname(pathname);
if (extName === '.jpg') {
// 使用fs模塊讀取文件
fs.readFile(pathname, (err, data) => {
res.setHeader('Content-Type', 'image/jpeg');
res.write(data);
res.end();
})
}
}
然后我們在同級目錄下放一個(gè)圖片試一下:
數(shù)據(jù)持久化
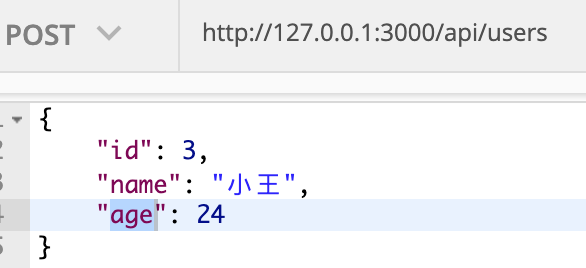
數(shù)據(jù)持久化的方式有好幾種�,一般都是存數(shù)據(jù)庫,少數(shù)情況下也有存文件的�。存數(shù)據(jù)庫比較麻煩,還需要?jiǎng)?chuàng)建和連接數(shù)據(jù)庫�����,我們這里不好demo����,我們這里演示一個(gè)存文件的例子。一般POST請求是用來存新數(shù)據(jù)的��,我們在前面的基礎(chǔ)上再添加一個(gè)POST /api/users來新增一條數(shù)據(jù)�,只需要在前面的if (method === 'GET')后面加一個(gè)POST的判斷就行:
// ... 省略其他代碼 ...
else if (method === 'POST') {
// 注意數(shù)據(jù)傳過來可能有多個(gè)chunk
// 我們需要拼接這些chunk
let postData = '';
req.on('data', chunk => {
postDatapostData = postData + chunk;
})
req.on('end', () => {
// 數(shù)據(jù)傳完后往db.txt插入內(nèi)容
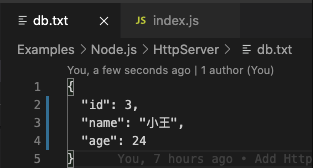
fs.appendFile(path.join(__dirname, 'db.txt'), postData, () => {
res.end(postData); // 數(shù)據(jù)寫完后將數(shù)據(jù)再次返回
});
})
}
然后我們測試一下這個(gè)API:
再去看看文件里面寫進(jìn)去沒有:
總結(jié)
到這里我們就完成了一個(gè)具有基本功能的web服務(wù)器�,代碼不復(fù)雜��,但是對于幫我們理解Node web服務(wù)器的原理很有幫助����。但是上述代碼還有個(gè)很大的問題就是:代碼很丑!所有代碼都寫在一堆��,而且HTTP動(dòng)詞和路由匹配全部是使用if條件判斷�����,如果有幾百個(gè)API����,再配合十來個(gè)動(dòng)詞,那代碼簡直就是個(gè)災(zāi)難��!所以我們應(yīng)該將路由處理�����,HTTP動(dòng)詞��,靜態(tài)文件��,數(shù)據(jù)持久化這些功能全部抽離出來���,讓整個(gè)應(yīng)用變得更優(yōu)雅�,更好擴(kuò)展��。這就是Express和Koa這些框架存在的意義����,下一篇文章我們就去Express的源碼看看他是怎么解決這個(gè)問題的,點(diǎn)個(gè)關(guān)注不迷路~







 贛公網(wǎng)安備 36050202000267號
贛公網(wǎng)安備 36050202000267號

